你是否也有過類似的經驗:在網路看到一篇新聞或是有興趣的文章,點進去卻發現網站建了一道付費牆。究竟付費牆是什麼?付費牆會影響網站 SEO 嗎?接下來帶你來了解有關付費牆的 SEO 知識。
什麼是付費牆?
付費牆指的就是必須透過付費、註冊、訂閱之後才能看到頁面上內容的機制。
蘋果付費牆機制
使用付費牆機制對網站SEO有什麼影響?
由於搜尋引擎爬取網站資料是透過原始碼爬取的,但往往付費牆機制下的建置就是不需要把內容寫出來,故自然也不會出現在原始碼上,而對於搜尋引擎來說就像是沒內容的網站一樣,這將導致自然搜尋流量瞬間崩盤。
使用付費牆要如何兼顧SEO呢?
Google 有提出兩個解決辦法:
一、計量法:就是提供使用者可免費試閱的文章額度,待使用者超過試閱額度後,再導入付費牆。
二、前導法:就是僅對使用者提供部分文章內容,不顯示完整內容。
除此之外,都必須使用「結構化資料標記」來告訴 Google 搜尋引擎付費牆的內容,以避免搜尋引擎認為有「偽裝」(註1) 的嫌疑,被判定為黑帽作弊手法。
註1:透過使用者與搜尋引擎所看到的內容或網址是不一樣的方式來操縱網站排名。
參考資料:彈性試閱一般準則
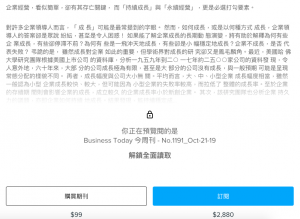
今周刊線上電子雜誌「前導法」的設計
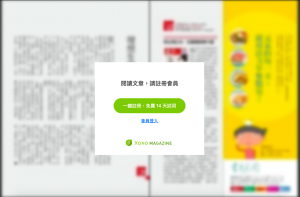
kono線上電子雜誌的「計量法」付費牆機制
要如何替付費牆加上「結構化資料標記」呢?
以下將說明如何使用 JSON-LD 格式,並以 CreativeWork 屬性來表示網站上的付費牆內容,並且這種結構化資料可以協助 Google 區分付費牆內容和偽裝手法。
1、首先針對網頁的付費牆部分新增 class 名稱,如下圖紅字所示:
<body>
<p>This content is outside a paywall and is visible to all.</p>
<div class=“paywall“>This content is inside a paywall, and requires a subscription or registration.</div>
</body>
2、在網頁<head>處新增 NewsArticle 結構化資料,如下所示:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “NewsArticle”,
“mainEntityOfPage”: {
“@type”: “WebPage”,
“@id”: “https://example.org/article” (該篇文章URL)
},
“headline”: “Article headline”, (該篇文章主題)
“image”: “https://example.org/thumbnail1.jpg”, (該篇文章主題圖片URL)
“datePublished”: “2025-02-05T08:00:00+08:00”, (該篇文章主題發布時間)
“dateModified”: “2025-02-05T09:20:00+08:00”, (該篇文章主題修改時間)
“author”: {
“@type”: “Person”,
“name”: “John Doe” (該篇文章發布者)
},
“publisher”: {
“name”: “The Exemplary Times”, (該篇文章發布單位)
“@type”: “Organization”,
“logo”: {
“@type”: “ImageObject”,
“url”: “https://example.org/logo.jpg” (該篇文章發布單位logo)
}
},
“description”: “A most wonderful article”, (該篇文章簡述,同網站description)
“isAccessibleForFree”: “False”,
“hasPart”:
{
“@type”: “WebPageElement”,
“isAccessibleForFree”: “False”,
“cssSelector” : “.paywall” (參照您在上個步驟 1 新增的 class 名稱)
}
}
</script>
參考資料:訂閱和付費牆內容
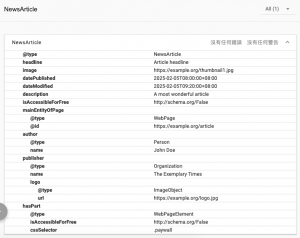
設置完成後,建議使用「Google 結構化資料檢查工具」,檢測是否有設置正確。
設置正確應該顯示出類似下圖的說明:
看完以上,如果還有任何問題,歡迎來電與填單來找專業的 SEO 公司 awoo 諮詢吧!